Service Cagetory
1. Introduction
This function is used to create a service category.
2. Extra Service => Service Category
Please follow the below step to navigate to the screen


Pre-requisites
- No
3. Process Followed
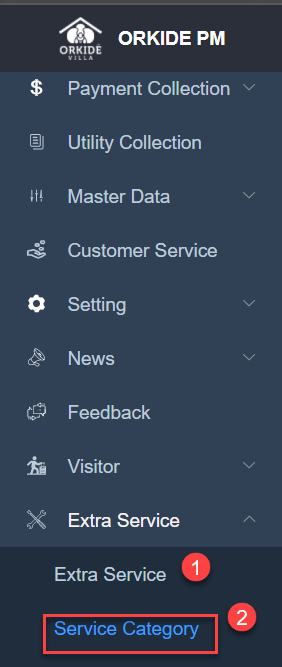
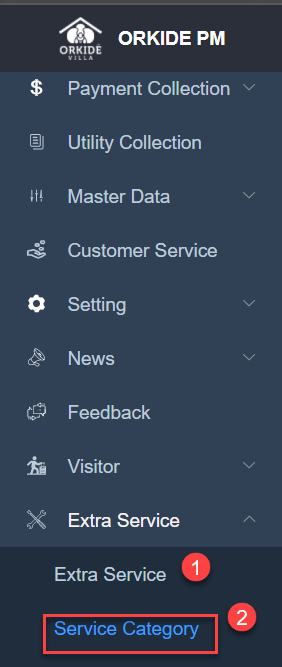
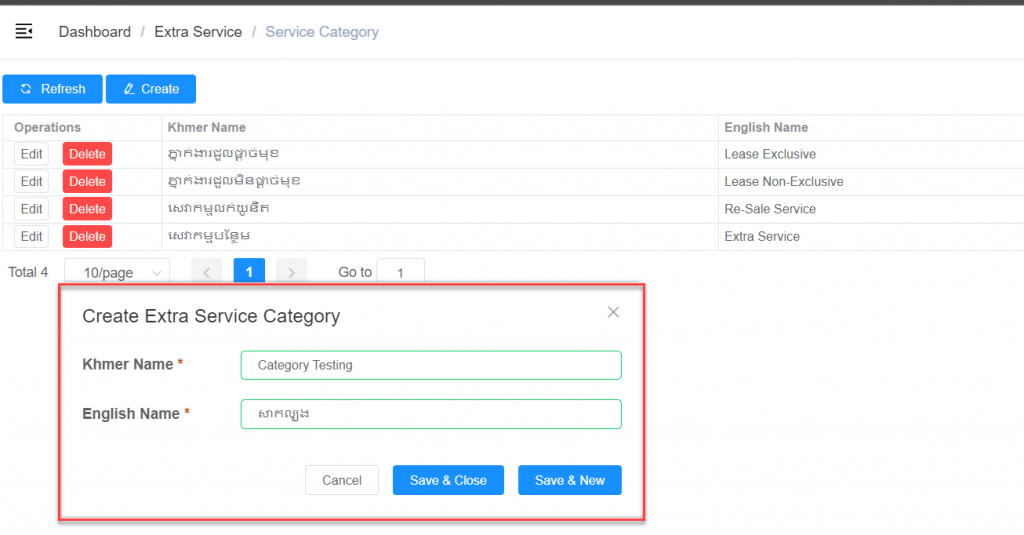
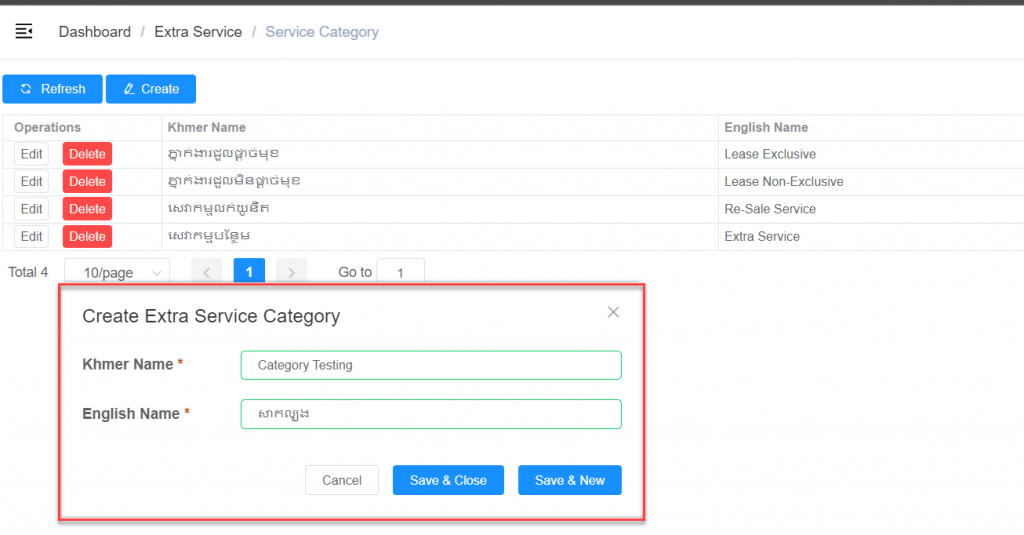
- Go to Extra Service Menu and click on the Service Category sub-menu the category listing screen will be displayed
- At the category, screen click on the create button so the creating pop-up will appear
- Fill in the category field info and click the save button
4. Screen Glossary
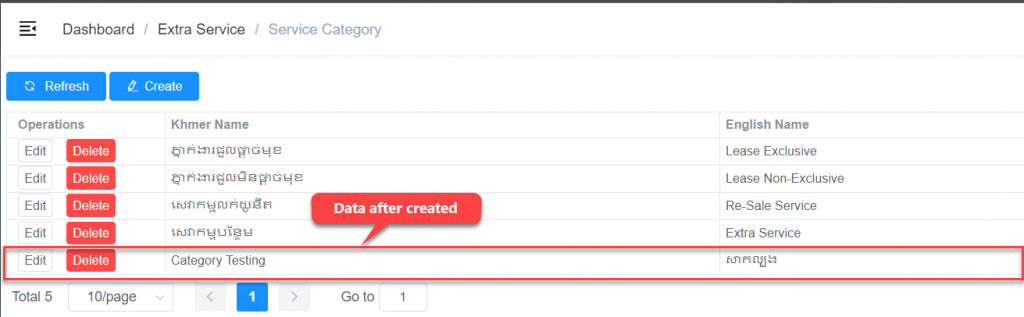
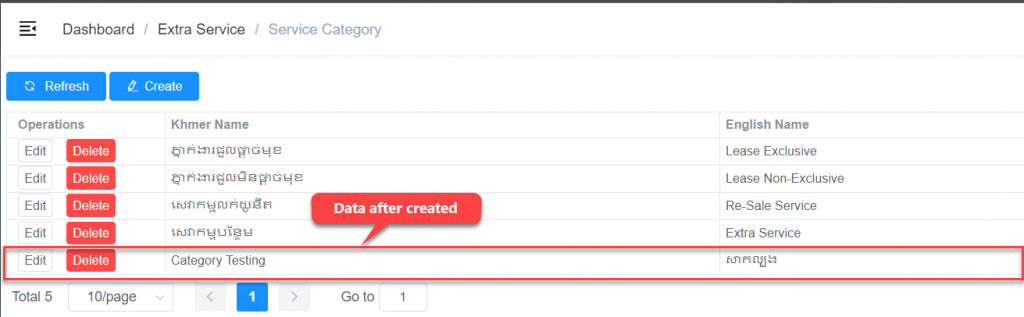
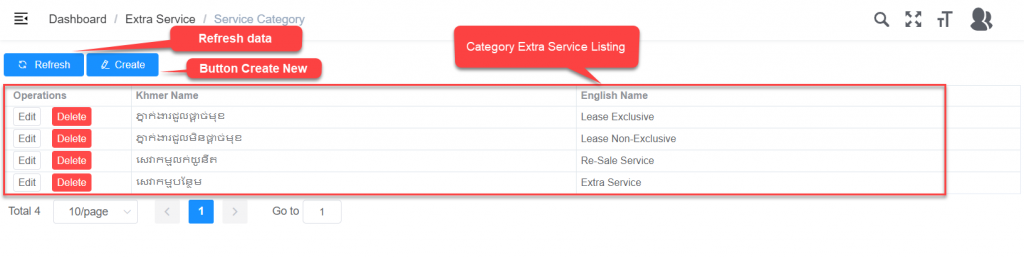
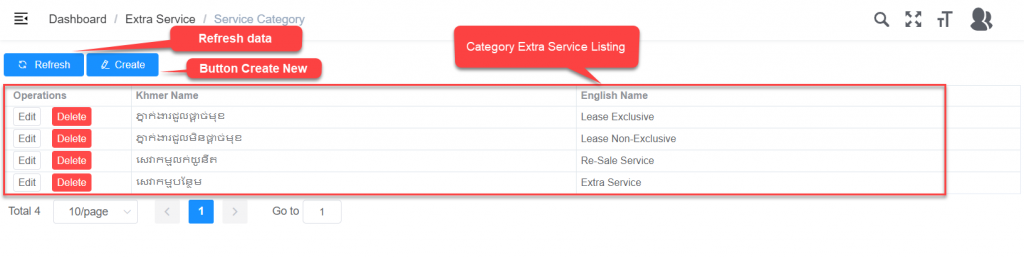
4.1 Service Category Screen


| No. | Field Name | Field Type | Description of data |
| 1 | Refresh | Button | This button is used to fetch the data up to date |
| 2 | Create | Auto Populated | This button is used to create a new service category |
| 4 | Operation | Auto Populated | This field displayed an action button (Edit, and Delete) |
| 5 | Khmer Name | Auto Populated | Displayed the service category as Khmer name |
| 6 | English Name | Auto Populated | Displayed the service category as an English name |


| No. | Field Name | Field Type | Description of data |
| 1 | Khmer Name | Data Entry | Input the service category as Khmer name. It’s a compulsory field. |
| 2 | English Name | Data Entry | Input the service category as an English name. It’s a compulsory field. |
| 4 | Cancel | Button | This button is used to clear all data and back to the statement screen. |
| 5 | Save & Close | Button | This button is used to save the transition and close the screen. |
| 6 | Save & New | Button | this button is used to save the transition and stay on the same screen. |