Extra Service Booking
1. Introduction
This function is used to list all the residences extra service bookings.
2. Extra Service => Extra Service Booking
Please follow the below step to navigate to the screen


Pre-requisites
- Residence extra service booking from Orkide mobile app
3. Process Followed
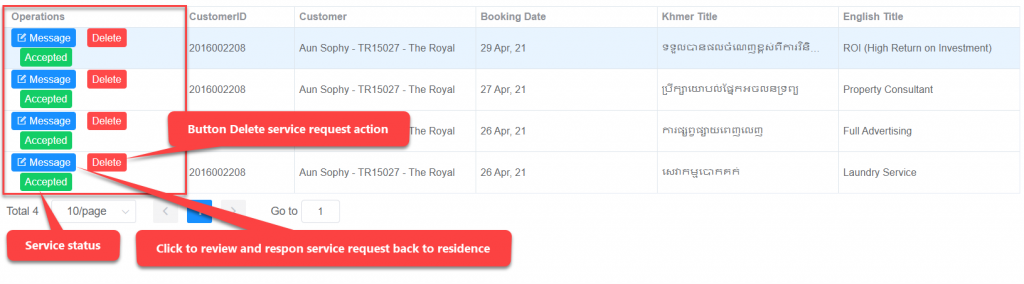
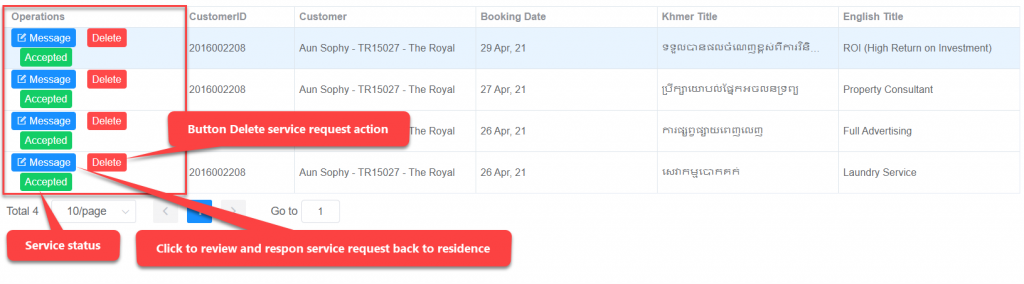
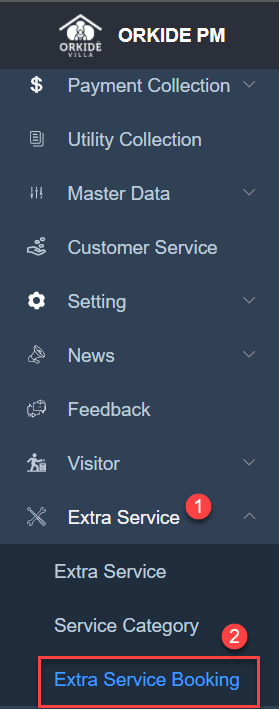
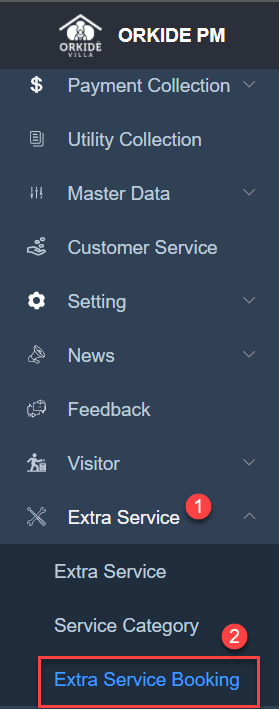
- Go to Extra Service Menu and click on Extra Service Booking Sub-Menu the booking listing screen will be displayed.
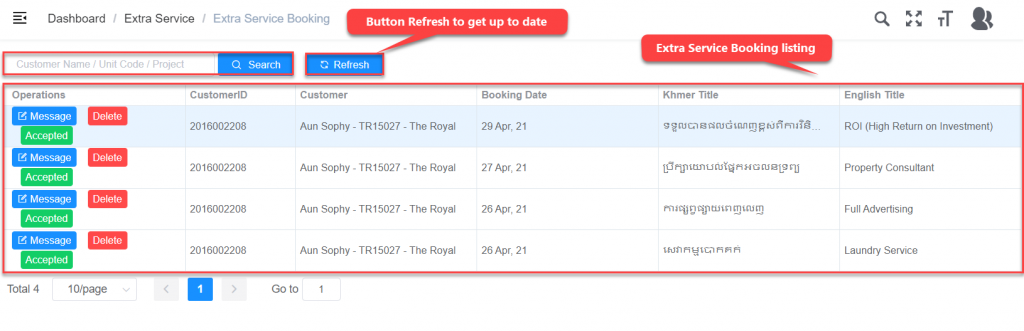
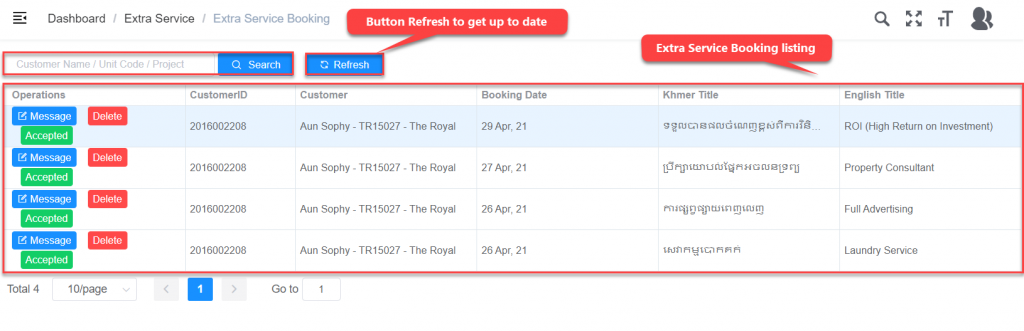
- At the listing screen will see all the service booking status
4. Screen Glossary
4.1 Extra Service Booking


| No. | Field Name | Field Type | Description of Data |
| 1 | Search | Data filter | This field used to filter service booking by customer name/Unit code/Project |
| 2 | Refresh | Button | This button is used to fetch data last update from residence extra service booking by Orkide Mobile. |
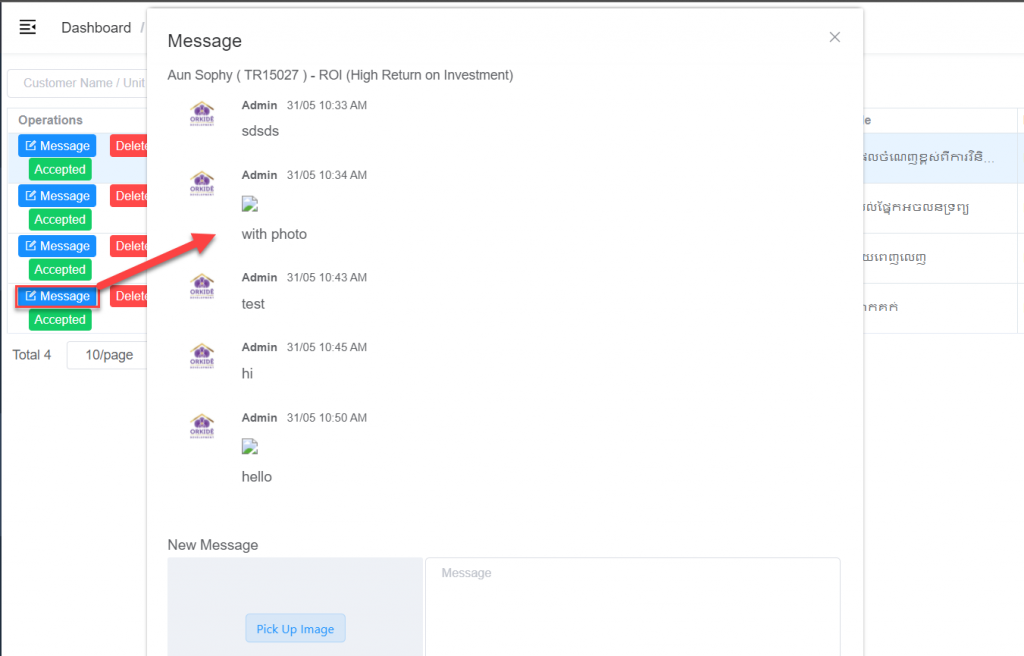
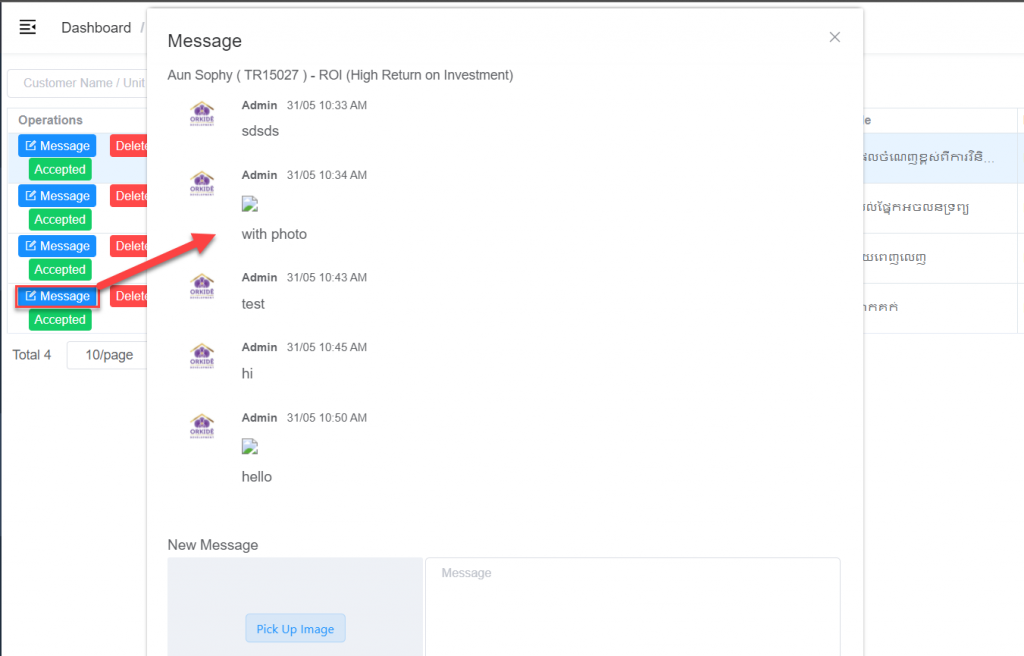
| 3 | Operation | Auto Populated | This field is displayed the action button (Massage, Delete, and status) |
| 4 | CustomerID | Auto Populated | Displayed the customer ID |
| 4 | Customer | Auto Populated | Displayed customer name |
| 5 | Booking Date | Auto Populated | Displayed service booking date |
| 6 | Khmer Title | Auto Populated | Displayed service name as khmer name |
| 7 | Khmer Title | Auto Populated | Displayed service name as English name |